

- #Chrome paste text font georgia how to
- #Chrome paste text font georgia full
- #Chrome paste text font georgia software
- #Chrome paste text font georgia code
- #Chrome paste text font georgia download
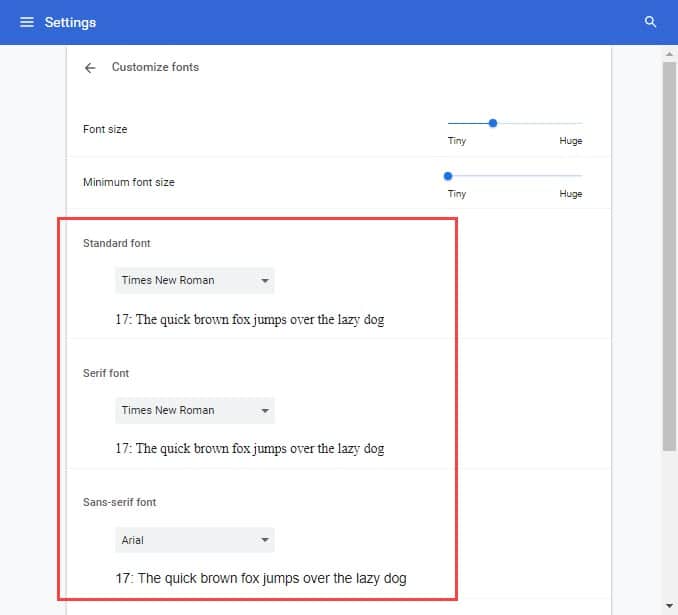
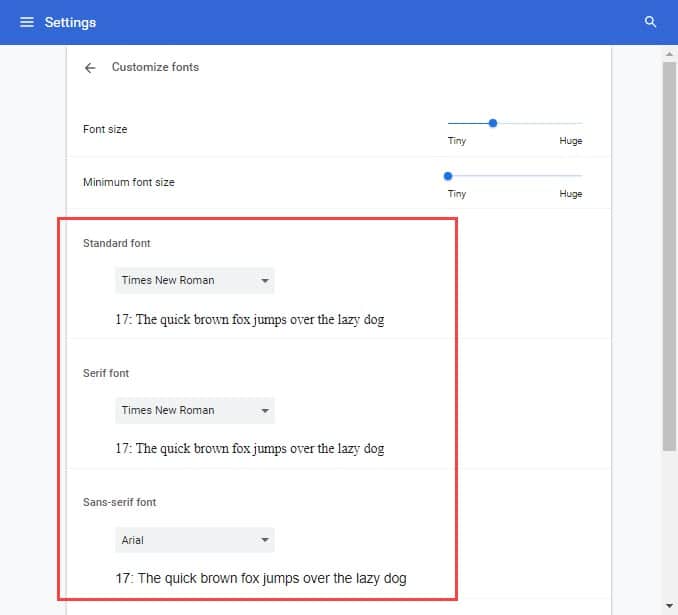
This would make all paragraphs on a page adopt the arial font, which is found on any computer.
Express Tutorial Part 7: Deploying to production. Express Tutorial Part 6: Working with forms. Express Tutorial Part 5: Displaying library data. Express Tutorial Part 4: Routes and controllers. Express Tutorial Part 3: Using a database (with Mongoose). Express Tutorial Part 2: Creating a skeleton website. Express tutorial: The Local Library website. Setting up a Node (Express) development environment. Express Web Framework (Node.js/JavaScript) overview. Express Web Framework (node.js/JavaScript). Tutorial Part 11: Deploying Django to production. Tutorial Part 10: Testing a Django web application. Tutorial Part 8: User authentication and permissions. Tutorial Part 6: Generic list and detail views. Tutorial Part 5: Creating our home page. Tutorial Part 2: Creating a skeleton website. Setting up your own test automation environment. Building Angular applications and further resources. Advanced Svelte: Reactivity, lifecycle, accessibility. Dynamic behavior in Svelte: working with variables and props. 
Vue conditional rendering: editing existing todos.Adding a new todo form: Vue events, methods, and models.Ember Interactivity: Footer functionality, conditional rendering.Ember interactivity: Events, classes and state.Ember app structure and componentization.React interactivity: Editing, filtering, conditional rendering.Client-side web development tools index.
 Assessment: Accessibility troubleshooting. CSS and JavaScript accessibility best practices. Accessibility - Make the web usable by everyone. CSS property compatibility table for form controls. Assessment: Adding features to our bouncing balls demo. Introducing JavaScript objects overview.
Assessment: Accessibility troubleshooting. CSS and JavaScript accessibility best practices. Accessibility - Make the web usable by everyone. CSS property compatibility table for form controls. Assessment: Adding features to our bouncing balls demo. Introducing JavaScript objects overview. #Chrome paste text font georgia code
Making decisions in your code - Conditionals. Basic math in JavaScript - Numbers and operators. Storing the information you need - Variables. What went wrong? Troubleshooting JavaScript. JavaScript - Dynamic client-side scripting. Assessment: Typesetting a community school homepage. HTML Table advanced features and accessibility. From object to iframe - other embedding technologies. Assessment: Structuring a page of content. The similar font listings from seem to be especially helpful. If you suspect it’s not an exact match, then you can Google further: for example, if the returned result was Adagio Slab, google “Fonts similar to Adagio Slab” and see what comes up. The results should give you fonts that match your selected text very closely. #Chrome paste text font georgia software
(You should see the software start to put little “boxes” around things it identifies as font characters.)
Use the blue selection box to choose the part of the image whose font you want to analyze. #Chrome paste text font georgia download
Download the image from the site (using right-click > “Save Image As” or another method), and upload it into the Matcherator interface. You can read a bit more about Matcherator in our link post on it, but here are the basics of using Matcherator to identify the fonts in an image: 
There’s an awesome web app for this, and it’s called Font Squirrel Matcherator. In that case, your browser inspector won’t be helpful. One additional twist: what if the you want to see what font an image is using? For example, you may be curious what fonts are used in the site’s logo, or in an infographic.
#Chrome paste text font georgia how to
How to Find Out What Fonts a Website’s Images are Using
#Chrome paste text font georgia full
For details, see the video above, see our other Quick Guide on using browser inspectors, and read our full article on Chrome Developer Tools and the Chrome browser inspector. What’s listed there is the font of the element.Īgain, in addition to helping you find which fonts a website is using, the browser inspector can let you do all kinds of experimentation in any of your browser’s tabs.
Once you’re on the correct element, navigate to the “Computed” tab in the inspector and scroll down to the font-family attribute. (Pay attention to what sections of the page are highlighted as you move through the DOM.) You can do this by either clicking “Inspect” on the element itself, or navigating to the element within the browser inspector’s document object model (DOM), its map of the nexted HTML elements that make up the site. Navigate to the element whose font you’re curious about. In Chrome or Firefox, you can do this by right-clicking and choosing “Inspect.” Ctrl+Shift+I (Windows) or Cmd+Shift+I (Mac) should also work. Video can’t be loaded because JavaScript is disabled: How to See What Fonts a Website is Using ()Īnd here’s a text summary: How to Find What Fonts a Website is Using








 0 kommentar(er)
0 kommentar(er)
